Soporte
Centro de ayuda
Soporte Mi Sitio
/ Ordenar el contenido
Ordenar el contenido
Descripción general
La forma de ordenar el contenido de su sitio web es realmente importante. Ordenar adecuadamente el contenido facilita a los visitantes encontrar lo que están buscando y le permite destacar secciones de su sitio que, de lo contrario, podrían no recibir atención. Una página bien organizada hace que su sitio web luzca profesional y ayuda a aumentar las ventas al facilitar a los visitantes del sitio web encontrar lo que están buscando.
Guía
Estructura de un sitio web adaptable
Su sitio web receptivo está construido a partir de un encabezado, un pie de página, filas y columnas. Cada widget que agregue se inserta en una de estas secciones.
Filas
Las filas son las secciones horizontales de su sitio web. Cuando agrega widgets y columnas a su sitio web, se colocan en estas filas.
Puede agregar filas a su sitio web arrastrando widgets. Cuando arrastra un widget entre filas o en el espacio donde desea que haya una fila, se creará una nueva fila cuando suelte el widget.
Hay dos formas de eliminar filas. Puede hacer clic con el botón derecho en cualquier lugar de la fila para abrir el menú contextual y luego seleccionar Eliminar. Alternativamente, puede hacer clic en el botón Fila en la esquina superior izquierda de la fila y seleccionar Eliminar.
Columnas
Cada fila contiene por lo menos una columna. Las columnas incluyen todos los widgets de su sitio y controlan su orden.
Cada fila puede contener hasta cuatro columnas. Siempre que agregue una nueva columna, esta aparece junto a la columna existente en esa fila.
Hay dos formas de eliminar columnas. Puede hacer clic con el botón derecho en cualquier lugar de la columna para abrir el menú contextual y luego seleccionar Eliminar. Alternativamente, puede presionar la X roja en la esquina superior derecha de la columna.
Puede colocar los widgets directamente en las columnas o estructurar la columna todavía más mediante la adición de filas internas.
Filas internas
Las filas internas aportan una flexibilidad de diseño adicional porque le permiten agregar filas dentro de las columnas. Con las filas internas puede variar la disposición de la columna y mantener el diseño general de la fila (fondo, espaciado, sangrado, etc.).
Tal como ocurre con las filas comunes, las filas internas pueden tener su propio fondo y espaciado, se pueden dividir en hasta cuatro columnas y se puede cambiar el orden de las columnas en los dispositivos móviles. Las columnas en las filas internas se pueden completar con cualquier widget pero no se pueden agregar filas internas a dichas columnas.
Para agregar una fila interna a una columna, haga una de las siguientes acciones:
1. Haga clic derecho en la fila y presione Agregar fila interna. Si hay varias columnas en la fila, tendrá que elegir en qué columna desea agregar las filas internas.
2. Haga clic derecho en la columna y presione Agregar fila interna.
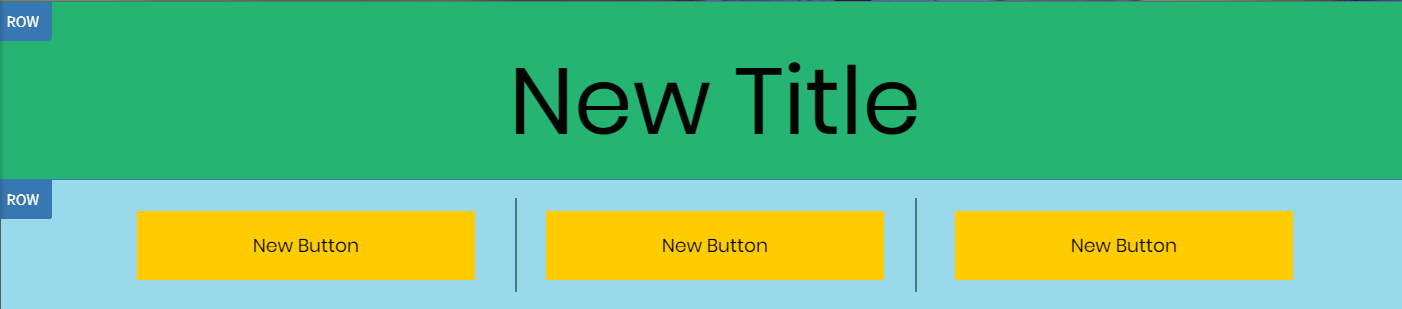
Para dar un ejemplo de cómo usar la fila interna, echemos un vistazo a las dos maneras en que se puede diseñar un diseño que contenga un título y 3 botones:3. Haga clic derecho en la fila interna y presione Agregar fila para colocar una fila interna debajo de la actual.
- Agregue dos filas. Coloque el título en la fila 1 con 1 columna. Divida la fila 2 en 3 columnas. Coloque un botón en cada columna.
- Dos filas separadas no pueden compartir la misma imagen de fondo y debe establecer un espaciado y el estilo de sangrado de forma separada para cada fila.
- Agregue una fila. Por defecto, cada fila contiene una columna. Agregue 2 filas internas a la columna. Coloque el título en la fila interna 1. Divida la fila interna 2 en 3 columnas. Coloque un botón en cada columna.
- Estas dos filas internas compartirán el fondo, el espaciado y el sangrado de la fila principal.
Algunas consideraciones importantes al momento de editar las filas internas:
1. Solo puede usar las flechas para cambiar el orden para modificar el orden de las filas internas. Para cambiar el orden de los widgets y las filas internas, debe arrastrar y soltar manualmente los widgets sobre o debajo de la fila interna.
2. No se pueden colocar widgets de 2 columnas, 3 columnas, 4 columnas en las filas internas. Para agregar una columna, haga clic derecho en la fila y haga clic en Agregar columna.
3. A diferencia de las filas normales, las filas internas no se pueden copiar y pegar.
Widgets
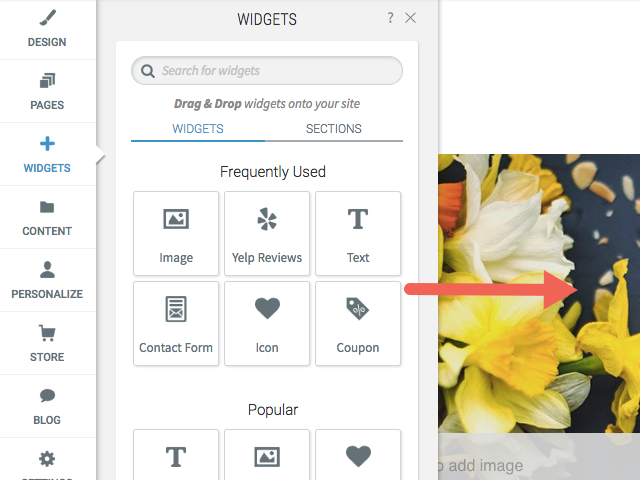
Los widgets contienen el texto, las imágenes, los botones y otros contenidos de su sitio web. Para agregar widgets a su sitio, haga clic en Widgets en el menú de la izquierda, busque el widget que desee y luego arrástrelo y suéltelo en su sitio.
Hay algunas formas de eliminar widgets de su sitio. Puede hacer clic con el botón derecho en cualquier parte del widget para abrir el menú contextual y luego seleccionar Eliminar. Alternativamente, puede presionar la X roja en la esquina superior derecha del widget.
Consideraciones
Mientras que las vistas de escritorio y tableta permiten que cada fila incluya hasta cuatro columnas, los sitios web para dispositivos móviles solo pueden mostrar dos columnas en una fila como máximo.
Las columnas que se agreguen en una vista de escritorio o tableta tendrán la máxima anchura de la página cuando se cambien a vista para dispositivos móviles; para crear una fila con dos columnas en la vista para dispositivos móviles, primero cambie a vista para móviles, luego agregue un widget de dos columnas.
Preguntas frecuentes
¿Cómo coloco widgets uno al lado del otro?
Hay varias formas de ordenar los widgets uno al lado del otro. Puede arrastrar un widget a su sitio web, agregar una columna a la fila donde se colocó ese widget y luego arrastrar otro widget a esa columna. También puede arrastrar el widget de dos columnas a su sitio web y luego arrastrar y soltar el widget en cada columna.
¿Cómo selecciono una columna o fila?
Los widgets a menudo ocupan todo el espacio de una columna o fila, lo que dificulta seleccionarlos. Para evitar esto, haga clic con el botón derecho en el widget en la columna o fila que desea seleccionar, mantenga el cursor sobre la opción Seleccionar contenedor y luego seleccione Columna o Fila.
¿Cómo elimino la última columna de una fila?
¡No tiene que hacerlo! Una columna vacía no se muestra en el sitio activo. Está allí solo en caso de que desee colocar contenido en ella. Puede eliminar la columna al eliminar la fila en la cual está contenida.
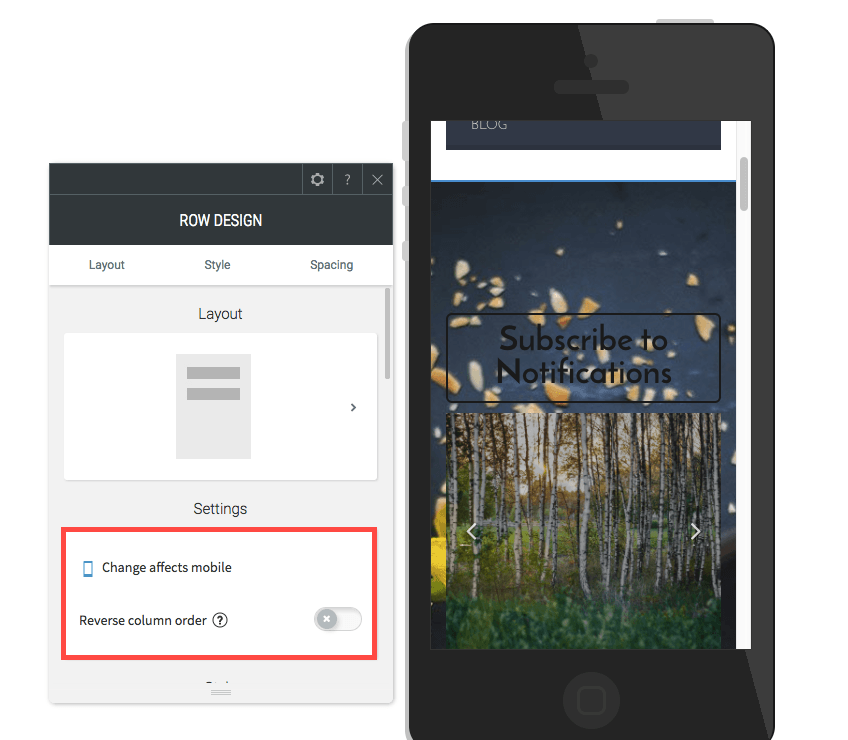
¿Puedo cambiar la manera en que se muestra el contenido en la vista para dispositivos móviles?
¡Sí! Puede activar o desactivar la opción de invertir el orden de las columnas en el diseño de fila para cambiar la manera en que se muestran las columnas en la vista para dispositivos móviles en cada fila.
Artículos recientes
Personalice el fondo de su sitio web eligiendo un color o imagen. Enfatice el tema de su negocio usando fondos atractivos y creativos. Elija una imagen de fondo personalizada en la galería de fotos o cargue sus propias imágenes para crear un diseño único de sitio web. Su fondo se puede personalizar para cada dispositivo.
Use el widget Imagen para insertar una imagen en su sitio web. Puede personalizar las imágenes para que actúen como botones y navegar a otras páginas o sitios web, descargar archivos o activar ventanas emergentes. Las imágenes son una excelente manera de decorar sitios web, mostrar productos o escaparates y crear una forma adicional de comunicarse con los visitantes.
Nuestras herramientas de personalización funcionan en un sistema de activadores y acciones. Cuando se cumplen las condiciones de un activador, ocurre una acción que personaliza el sitio web para ese visitante. Use personalización para crear experiencias que impulsen conversiones 1 a 1 para visitantes del sitio web con base en la hora del día, tipo de dispositivo, geolocalización y más.
La función de iconos sociales agrega enlaces a sus perfiles de redes sociales en muchas redes populares como Facebook, Twitter, Pinterest, Whatsapp, Google my business y más. Agregar enlaces de redes sociales a su sitio web es muy importante y es una de las mejores maneras de llegar a su audiencia y obtener vistas, tanto a nivel local como global.
¿Desea compartir contenido descargable con los visitantes de su sitio web? Use el widget de archivo para cargar un archivo que los visitantes de su sitio web pueden descargar con solo hacer clic en un botón. Comparta volantes, libros electrónicos y otros documentos al tenerlos disponibles para descargar.
¿No encontras lo que estas buscando?
Únicamente para planes personalizados
Si posee uno por favor
ingresá
aqui para soporte telefonico y chat en vivo.
Email
Tiempo estimado de respuesta: Entre 12 a 18 hs (de Lunes a Viernes de 8am a 17pm).
¡Descubrí ideas y herramientas geniales para tu sitio!