Soporte
Centro de ayuda
Soporte Mi Sitio
/ Widget de imagen
Widget de imagen
Perspectiva general
Use el widget Imagen para insertar una imagen en su sitio web. Puede personalizar las imágenes para que actúen como botones y navegar a otras páginas o sitios web, descargar archivos o activar ventanas emergentes. Las imágenes son una excelente manera de decorar sitios web, mostrar productos o escaparates y crear una forma adicional de comunicarse con los visitantes.
Guía
Agregue un widget de botón en su sitio web receptivo.
Una vez que se ha colocado el widget, aparece el Editor de contenido. Haga clic en el botón Reemplazar para seleccionar una imagen.
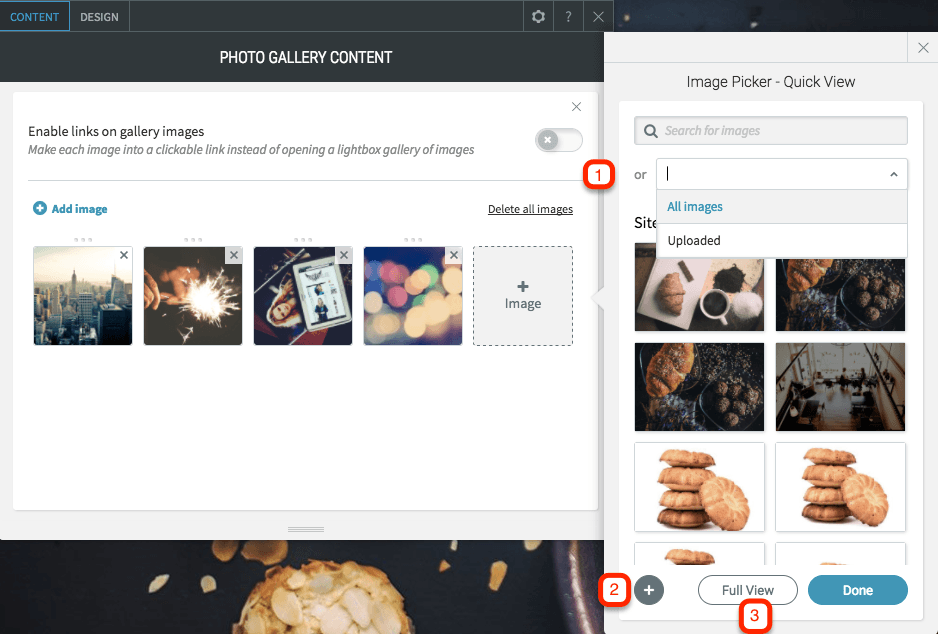
Elija entre las fotos existentes en la Galería de fotos o agregue sus propias imágenes usando el botón Cargar nueva imagen en el menú Elegir y colocar imágenes.
Desde aquí, puedes:
- Seleccione la carpeta con las imágenes que desea usar.
- Presione el ícono "+" para cargar su propia imagen
- Cambie a la Vista completa para obtener más opciones de elección de imagen.
Opciones de imagen
Las opciones de imagen se dividen en dos Editores: el Editor de contenido y el Editor de diseño.
Editor de contenido
Acciones de personalización
El Editor de contenido controla el contenido de la imagen: en esta pestaña, puede:
- Reemplazar la imagen : cambie el gráfico del widget de imagen.
- Edite la imagen : cambie las propiedades de la imagen con Photo Editor .
- Vincula la imagen : las imágenes se pueden vincular a otras páginas y URL, ventanas emergentes, anclas, direcciones de correo electrónico y archivos descargables. Cuando un visitante hace clic en la imagen, será llevado al enlace.
- Agregar texto alternativo : permite a los motores de búsqueda reconocer el contenido de la imagen. Usa este texto para describir la imagen.
- Agregar una información sobre herramientas : texto que se muestra cuando un visitante se desplaza sobre una imagen.
Editor de diseño
La pestaña de diseño se muestra en una ventana pero se divide en tres Secciones predefinidas: Diseño, Estilo y Espaciado.
Diseño
Use la sección de diseño para editar las dimensiones de la imagen. Puedes hacer ediciones en:
- Anchura
- Altura
También tiene la opción de mantener las proporciones de la imagen. Cuando la opción "Mantener proporción" está marcada, cualquier cambio realizado en el ancho también afectará la altura de la imagen para mantenerla proporcional.
Estilo
Use la sección de estilo para agregar otros efectos a su imagen, como:
- Estilo de borde
- Esquinas redondeadas
- Sombra
- Espaciado
Use la sección de espaciado para controlar el espacio del widget en relación con otros widgets a su alrededor. Puedes editar el:
- Margen : este es el espacio exterior, que indica los números en la sección exterior del cuadrado de espacio.
- Relleno : este es el espacio interior, que indica los números en la sección interior del cuadrado de espacio.
Imágenes globales
También puede realizar cambios de contenido y diseño en sus widgets de imagen utilizando el diseño de imagen global . Cambiar elementos globales cambiará todos los widgets de imagen para tener un diseño consistente. Cualquier cambio en widgets de imágenes individuales específicos se guardará.
Consideraciones
Al cargar fotos para usar en su sitio web, asegúrese de obtener permiso para usar fotos de fotógrafos, empresas y otros terceros.
Recuerde que el uso del widget de imagen no cambia la imagen de fondo. En cambio, agrega una imagen en una fila o columna.
Artículos recientes
Personalice el fondo de su sitio web eligiendo un color o imagen. Enfatice el tema de su negocio usando fondos atractivos y creativos. Elija una imagen de fondo personalizada en la galería de fotos o cargue sus propias imágenes para crear un diseño único de sitio web. Su fondo se puede personalizar para cada dispositivo.
Nuestras herramientas de personalización funcionan en un sistema de activadores y acciones. Cuando se cumplen las condiciones de un activador, ocurre una acción que personaliza el sitio web para ese visitante. Use personalización para crear experiencias que impulsen conversiones 1 a 1 para visitantes del sitio web con base en la hora del día, tipo de dispositivo, geolocalización y más.
La función de iconos sociales agrega enlaces a sus perfiles de redes sociales en muchas redes populares como Facebook, Twitter, Pinterest, Whatsapp, Google my business y más. Agregar enlaces de redes sociales a su sitio web es muy importante y es una de las mejores maneras de llegar a su audiencia y obtener vistas, tanto a nivel local como global.
¿Desea compartir contenido descargable con los visitantes de su sitio web? Use el widget de archivo para cargar un archivo que los visitantes de su sitio web pueden descargar con solo hacer clic en un botón. Comparta volantes, libros electrónicos y otros documentos al tenerlos disponibles para descargar.
Con las páginas protegidas con contraseña, puede agregar una contraseña a páginas específicas en su sitio que los visitantes deberán ingresar para ver esa página. Las páginas protegidas con contraseña son beneficiosas cuando cierta información está diseñada para audiencias específicas; por ejemplo, para restringir el acceso a una página de descarga. Aquí se explica cómo crear páginas protegidas con contraseña:
¿No encontras lo que estas buscando?
Únicamente para planes personalizados
Si posee uno por favor
ingresá
aqui para soporte telefonico y chat en vivo.
Email
Tiempo estimado de respuesta: Entre 12 a 18 hs (de Lunes a Viernes de 8am a 17pm).
¡Descubrí ideas y herramientas geniales para tu sitio!